Modernizr帮助我们检测浏览器是否实现了某个feature,如果实现了那么开发人员就可以充分利用这个feature做一些工作,反之没有实现开发人员也好提供一个fallback。所以,我们要明白的是Modernizr只是帮我们检测feature是否被支持,它并不能够给浏览器添加那些本来不支持的feature。
Modernizr在2010和2011年均赢得了 .net Award for Open Source App of the Year ,要知道它的竞争对手都是像Wordpress、Drupal这些重量级选手。同时在2011年,它的首席开发者 Paul Irish 赢得了Developer of the Year大奖。
其实,这个类库使用非常简单,简单到你把 (单页)从头到尾看一遍就完全了解它的使用方法了。接下来,我做一点简单的介绍。
Setting-Up Modernizr
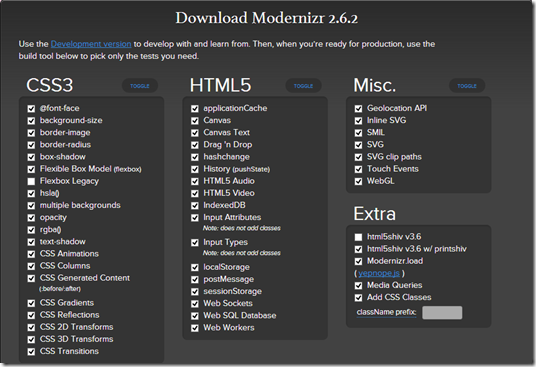
在官方网站( )上我们可以看到有两个下载选项,Development和Production版本。其实它们都会导向同一个下载页面,只不过前者会帮我们把选项预先勾上而已。

通常我们需要检测的新特性基本都囊括在了这些选项中,我们可以根据自己需要,定制化的选择需要检测的feature。
下载完后我们就可以在 <head> 中引用这个类库。由于Modernizr帮我们内置了 类库,所以我们必须在 <body> 加载之前引用这个类库。当然你如果针对的是IE9+的浏览器,那么大可以在页面元素加载完后再引入,但这样就会有 FOUC 这样极不友好的效果出现。
最后,我们需要在 <html> 标签中加入 no-js 类,以免浏览器禁用了JavaScript。
Working With Classes
使用了Modernizr后,页面中渲染后的html代码是这个样子的:

其中有很多以no作为前缀的class,当然大部分都没有这个前缀。事实上,如果一个类名以no作为前缀,比如 no-touch 这表示浏览器不支持touch特性,这也是最新版本的Chrome不支持的两个feature之一:

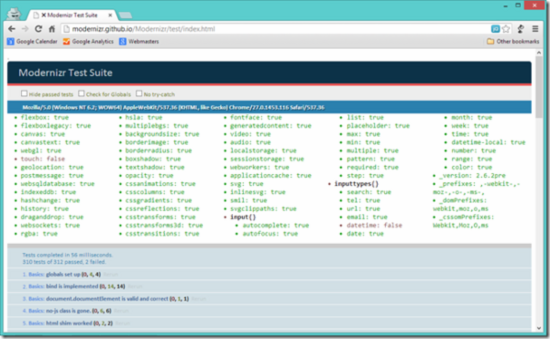
Modernizr有一个 ,可以检测当前浏览器支持的特性。Chrome目前是对HTML5和CSS3新特性支持最好的浏览器,没有之一。
言归正传。当我们引入了Modernizr.js类库后, <html> 标签的class属性就会被相应的赋值,以显示浏览器是否支持某类CSS属性。比如在IE6下面,不支持boderradius特性,那么在 <html> 标签中就会出现 no-borderradius 类,我们可以做一些fallback的工作:
.no-borradius div{ /*-- do some hacks here --*/} Browser Feature Test
检测浏览器是否支持某项特性,我们可以用这种语法:
Modernizr.featuretodetect
Modernizr对象是类库创建的全局变量,我们可以在页面的任意位置使用。比如我们需要检测浏览器是否支持WebGL,可以这么做:
if(Modernizr.webgl){ /* support WebGL */}else{ /* not support WebGL */} Modernizr.load()
基于 ,Modernizr.load()根据一些条件判断来动态选择加载CSS和JavaScript,这无疑对避免不必要的资源加载有极大的帮助。
你可以在这里( )找到几乎所有新特性的fallback解决方案。
Modernizr.load( test: Modernizr.webgl, yep : 'three.js', nope: 'jebgl.js' );
当浏览器支持WebGL的时候,就引入 这个类库做一些3D效果。浏览器不支持WebGL的时候可以使用 做一些fallback操作。
还有一个比较酷的例子来自官方文档。我们在用jQuery类库的时候,通常都是这种写法:
现在用Modernizr.load()可以这么写:
Modernizr.load([ { load: '//ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js', complete: function () { if ( !window.jQuery ) { Modernizr.load('js/libs/jquery-1.7.1.min.js'); } } }, { // This will wait for the fallback to load and // execute if it needs to. load: 'needs-jQuery.js' } ]); Summary
Modernizr为我们做了最复杂的一步,我们只需要像模块一样将代码组装起来。当然,Modernizr还有一些其他的用法,比如Modernizr.mq()方法用来检测media query,这对Responsive Design可以帮上很多忙。诸如这些API在官方文档中都有涉及,建议在使用的时候仔细了解一下即可。